Shopper Marketeers zijn een kei in het maken van mooie instorematerialen. Maar niet altijd zijn ze een kei in het maken van effectieve instorematerialen. Uit de gedragseconomie en neuromarketing zijn veel inzichten te halen die je direct kunt toepassen, zonder zelf aanvullend shopperonderzoek te hoeven doen. De effecten die je kunt behalen met deze tips zijn gigantisch!
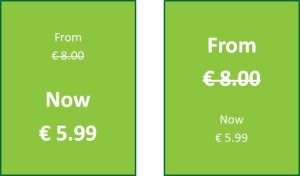
Eén voorbeeld is processing fluency, ofwel het gemak waarmee we informatie kunnen verwerken. Bekijk bijvoorbeeld eens het volgende plaatje.
 Het lijkt logisch om de linkermanier te kiezen. Je moet immers de huidige prijs zo groot mogelijk laten zien? Het antwoord is nee. Als je de oude prijs het grootst afbeeldt, dan kunnen onze hersenen dat beter verwerken: hoge prijs = groot, lage prijs = klein. Dit is het processing fluency-effect in actie. En de rechtermanier van afbeelden levert 25% meer verkopen op! Tel uit je winst.
Het lijkt logisch om de linkermanier te kiezen. Je moet immers de huidige prijs zo groot mogelijk laten zien? Het antwoord is nee. Als je de oude prijs het grootst afbeeldt, dan kunnen onze hersenen dat beter verwerken: hoge prijs = groot, lage prijs = klein. Dit is het processing fluency-effect in actie. En de rechtermanier van afbeelden levert 25% meer verkopen op! Tel uit je winst.

Datzelfde kun je ook met afstand tussen de prijzen doen: een prijsafstand lijkt groter, als de prijzen verder uit elkaar staan, zoals in het plaatje hiernaast. De onderste manier zorgt voor meer verkopen dan de bovenste. Je hebt hier wellicht niet altijd ruimte voor op je POS, maar wanneer het mogelijk is, kan het zeker opleveren. De grootte van de letters zijn hier ook aangepast op processing fluency.
Naast lettergrootte en afstand, is het lettertype ook van belang. Ingewikkelde lettertypes worden minder goed verwerkt door de hersenen, en kun je daarom beter niet gebruiken op websites. Een voorbeeld van een ingewikkeld lettertype is dit.
Rijm en alliteratie zijn makkelijk te onthouden. Sterker nog, als een reclamezin rijmt, dan wordt de link daarin als geloofwaardiger gezien. Doe er je voordeel mee.
Ook zaken die bekend zijn, verwerken we sneller. Voorbeelden hiervan zijn kleurcoderingen binnen categorieën (blauw voor paprikachips of melkchocolade, groen voor biologisch, rood voor karnemelk etc).
Goede displaycommunicatie is niet het enige middel om significant meer te verkopen. Ook de korting die je aanbiedt in promotie en vooral hoe deze geformuleerd wordt kan enorm van invloed zijn. Als de betrokkenheid bij de aankoop relatief laag is (en dat is vaak bij FMCG-producten), dan werken ronde getallen beter. En het hoogste getal gebruiken wil ook helpen. In het onderstaande voorbeeld kijken we naar pakjes thee. Een standaardpakje thee bevat 200 gram. Een shopper marketeer staat voor de keus: een pakje van 300 gram aanbieden (dus 50% gratis erbij!) of op het pakje van 200 gram 33% korting geven (bijvoorbeeld door middel van een 3 halen, 2 betalen actie). Voor de slimme rekenaars: bij 33% korting op 200 gram is de korting iets groter. Maar shoppers zien dat niet. 50% gratis levert 71% extra verkopen op.


 Met relatief eenvoudige maatregelen kun je alle communicatie die je instore doet verbeteren. In dit blog tien simpele tips, die de ROI van je activiteiten met 10 – 50% kan verbeteren!
Met relatief eenvoudige maatregelen kun je alle communicatie die je instore doet verbeteren. In dit blog tien simpele tips, die de ROI van je activiteiten met 10 – 50% kan verbeteren!